いよいよ前に進み始めましたが、困難続きで、早くも心が折れそうです。
目次
Xcode アップグレード
まずはXcodeを最新のものにアップグレードしました。
App storeでget を押してもダウンロードが始まらないので、下記のサイトからXcodeをダウンロード。
インストールしようとすると、”not enough disk space available” のエラーがでてインストールできない問題に見舞われ、色々とネットで調べて下記のサイトなどを参考にして、解決(ここに3日ほどかかる)
これでやっと、準備が整いました
Tab bar
まずは大枠を作る事にしました
メインのページであるHome, Calculation, Food list, baby Information, Tool 用に1つずつViewControllerを作成しました。
TabControllerなるものがある事を発見し、こちらを使用する事にしました。
一つ一つページ間の連結をしていく必要があると思っていましたが、便利なものがあるものです。
全画面に共通のTab Barはかわいい方がいいので、こだわりたいと思っていました。
かわいいアイコンをICON8 で見つけ、カラーのキャラクターをそのまま使いたかったのですが、
デモを作ると、単色の塗りつぶしになってしまい、表情など丸つぶれです。
参考にしているアプリの真似なので何か方法があるはずですから、検索をしましたが、2,3日検索しても結局いい答えには辿りつきませんでした。
まずはSimple な状態に先に進んだ方が得策であると考え、諦めました。
代わりにアニメーションにしようと考え、調べた結果、RAMAnimated TabBarをインストールする事にしました。
ターミナルを使ってPod installするのは快感です♪
ただし、これも結局よくわからない。
Youtube でやり方を解説してくれている画像もあったんですが、私の応用力がなさ過ぎて、うまく落とし込めません。。
こちらも格闘してみましたが、結局後回しにして進むことに。
より、簡易な単色のアイコンをTabBarに使用する事にしました。
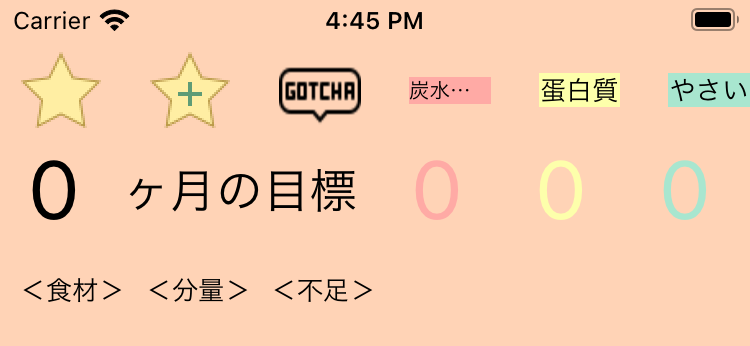
分量計算画面
広告とTabBarの共通部分ができたので、各画面の編集に移ります。
まずは一番の主要機能である分量の計算の画面の構築に突撃です。
イメージはエクセルシートのように赤ちゃんに与えるごはんの分量を入れたら、その栄養素と
後何グラム上げたらいいのかが が自動計算されるものです。
アイコンやラベルの配置など白紙ではやりにくかったので、エクセルシートのように縦・横に線を入れてオリエンテーションを作りました。
ここではTableViewを活用したり、データの保存形式などを考えたりと勉強べきことがあると思いますが、
ひとまず、計算とはあまり関係がなさそうな所にものを配置しました。
使うカラーは依然決めたものから、野菜にあう緑色も入っている組み合わせに変えました。
ここではオートレイアウトと格闘。
デザインしてもデモを立ち上げるとどっかに消えて無くなってしまう問題。。
オートレイアウトを勉強し直して少しずつデザインを固めていきました。

Launch Screen
オートレイアウトを勉強したついでに、アプリが作動するまでに待ち時間に表示されるLaunch Screenを編集いました。
シンプルなデザインだけど癒される♪
妻の反応もよく、お気に入りです(^^)
まとめ
勉強してわかったつもりでいましたが、実際にアウトプットをするとほぼ力がない事がわかりました。
ただし、インターネットを駆使したり授業を見直したりすると、すこーしずつ前に進めます。
辛い時には今が一番つらくてもう少し頑張れば楽になる時が来ると思うようにしていますので、
じっくり地道に頑張ろうと思います。
娘は1ヶ月になりました。離乳食を食べ始める前に計算部分だけでも完成させたい!
次はTable viewを活用して表計算のようなものを作ったり、
生年月日と本日の日付から現在の月数を自動計算し、その月数に対応する目標栄養摂取量が表示されるようにプログラムを進めたいと思います。
フォローしてね♪
















離乳食の分量を計算してくれるiOSアプリを、プログラミング素人が作るという挑戦中!
オンラインのプログラミングコースの受講を終え、2021年11月からいよいよ実際に制作に取り掛かりました!
つまずきながらも進んでいく経過を残していきたいと思います♪
11月後半の進捗をまとめます。